SEO is generally divided in on-page, off-page and tech, each requiring a complete understanding of how search engines ‘view’ the website. While on-page and off-page can be taught to a novice, tech SEO requires some basic understanding behind the science of search engines.
It doesn’t mean you should know to code but it would be a definite advantage to have the knowledge.
One look at the execution requirements of structured data will make you wonder if it is worth the trouble. The question makes most SEO specialists give up before they start. Don’t lose heart. If you are one of the non-tech background SEO experts and want to start with structured data, this blog can be your starting point.
Here’s why you should have structured data for your website
- Rich search results: May include styling and images
- Rich cards: Similar to rich snippets for mobile users
- Enriched search features: An immersive popup or an advanced interaction feature (see how job search results are featured these days)
- Enhancing Knowledge graph: Share information about the brand
- Enhanced breadcrumbs: Adding breadcrumbs to search results
- Carousel: Works great for news and videos
- Higher ranking
- Better traffic
- Higher CTR: Structureddata helps Google understand your website better.
Three points to remember before starting
- Talking to machines is often about having a logical approach to things. For example, if you were to define a recipe, you would have the title, the ingredients, the prep time, the cooking time etc clubbed together followed by the step by step recipe. If you can logically define the hierarchy of things, you should eventually get a hang of structured data.
- Have a tech person be ready on standby to help you before you start. Some parts of structured data is straight forward. Other parts aren’t that simple. It’s best to have someone on standby to help you wade through the murky waters
- Always take a backup before you start. Once you implement the new code and something breaks, you can always go back to the old site and then figure how to fix things. Otherwise, you’ll be fighting fires on both ends.
What is structured data?
As the name suggests, structured data involves giving a structure to the data by organizing it in a way that gives a better understanding. This is also called ‘schema markup’. These terms are interchangeably used in the industry.
While Google is smart enough to understand what your data says, it (and you) will be better off if Google can understand what your data means.
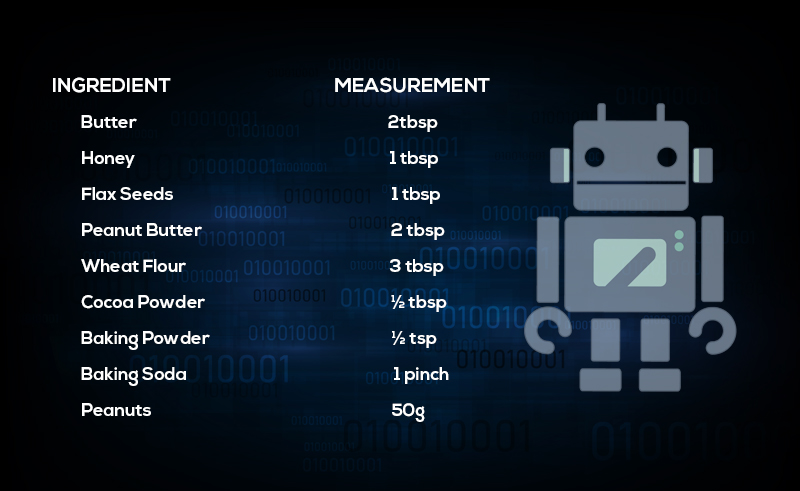
Here’s a brief description for a microwave cake:
- In microwave safe bowl, put 2 tbsp butter and 1 tbsp honey. Whisk well.
- Put in 1 tbsp flax seeds, 2 tbsp peanut butter and milk meal. Stir in.
- Then fold in dry ingredients – whole wheat flour, ½ tbsp cocoa powder, ½ tsp baking powder and a pinch of baking soda.
- Top up with peanuts.
- Put in the microwave at 800 power for 2 minutes. It will be ready.
While this works for humans to an extent here’s what makes it simple for Google to understand.

This followed by the step-by-step instruction, clear headers on the cooking time, calorie count and even user reviews, recipe rating, video and images can give Google a full view of the content of the web page.
Let’s say, for example, that you have a cookbook website with recipes in the format of blogs and vlogs. Each recipe will have the name of the dish, the ingredients, their measurements, the cook time and the steps to make it. So, weren’t we always told that we need to write for humans first? The key difference to note here is that we may still classify things under these headers for humans but Google needs a little more than that.
So how do we make things better for Google (and humans)?
We use schema markup or structured data. There are three types that search engines will typically support – Microdata, JSON-LD, and microformats. Microdata is integrated via the page’s HTML while JSON-LD uses a Javascript object. Of these, JSON-LD is the most commonly used format (because Google supports it) so we will limit to it for our explanation here.
It’s now time to have a look at schema.org where you’ll find A LOT of information on the implementation of schema markup for your website. It can be confusing if you aren’t accustomed to seeing codes. The good part is you don’t have to know all of it. Start by looking at Google’s guidelines on adding structured data.
Here’s what it says:
“Google Search works hard to understand the content of a page. You can help us by providing explicit clues about the meaning of a page to Google by including structured data on the page. Structured data is a standardized format for providing information about a page and classifying the page content; for example, on a recipe page, what are the ingredients, the cooking time and temperature, the calories, and so on”
Here’s a quick view of a couple of key terms you need to know from an SEO perspective
1) Itemscope: Consider this to be the topic header
Let’s try with our previous example. Below is the standard code we will write for the page.
<div>
<h1>Microwave cake</h1>
<span>Recipe: Microwave cake in 5 mins</span>
<span>Sweet Delights </span>
<a href=”../bakery/microwave-cake.html”>Cup cake</a>
</div>
For the above, here’s how we will inform Google that this section is about a microwave cake recipe
To start, we can change the first line of code to define the topic
<div itemscope>
<h1>Microwave cake</h1>
<span>Recipe: Microwave cake in 5 mins</span>
<span>Sweet Delights </span>
<a href=”../bakery/microwave-cake.html”>Cup cake</a>
</div>
This means all the items defined within the itemscope now belongs to the particular topic.
1) Itemprop
This allows you to tell google about the properties of the individual items. In our case, this can be the name of the dish. The code will look like this
<h1 itemprop “name”>Microwave cake </h1>
<span itemprop “Ingredient”>Wheat flour</span>
<span itemprop “Ingredient”>Honey </span>
You can find more examples here on how you can enhance your site’s attributes like contact information using structured data
Now that we have basic knowhow of what is involved in structured data, let’s have a look at how to add structured data to your website. The ease or difficulty of this process depends on your website’s build.
a. For WordPress websites
Over 500 new sites are created every day using WordPress. If you are among the lucky ones to have done so, you have an easy way out of using standard plugins. There are several ones available and the most popular one is the Schema App Structured Data.
However, plugins are sometimes known to act funny and mess up the site. So you’ll have to test things out.
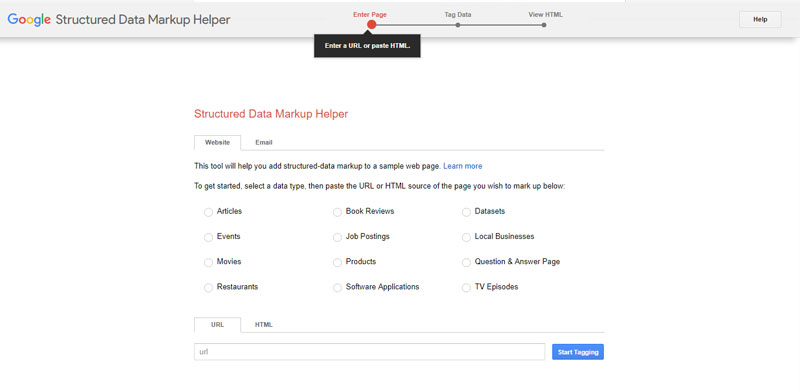
b. Using Google’s structured data markup helper
While you can use this for any type of website, it’s good to try this out if you have a non-WordPress site. To use this you need to go to Google’s Structured Markup helper page

You can either copy-paste the URL here or copy-paste the HTML code. You’ll have to select your category and click on ‘Start Tagging’.
Next comes a visual tagging process where you can highlight a page element and then select the tag you want to add to it from the right pane.
To start, you can experiment by adding tags to the headlines and sub-topics along with the images.
Don’t forget to choose JSON-LD instead of Microdata in the left box.
Now comes the not so easy part where we mentioned that you need to have a developer on standby to help you. If you have a simple static site, all you need to do is copy and use this code. But if your site has some functionality, you’ll need a developer’s help to ensure the code gets added correctly. The reason for reading so far is then to ensure that you have the basic understanding to guide the developer on what you need markedup and what you don’t.
How to check if it works
Lookup Google’s Structured data testing tool. Paste your URL here.

You can also use the Yandex webmaster tool to check this
A quick few points before we conclude
- Structured data is not considered a ranking signal: It is said to improve your relevancy by making search engines understand your site better. So it could be an indirect signal
- There is no guarantee that you will get rich snippets: Having structured data makes you ‘eligible’ to have rich snippets. Like all things Google, nothing comes with a guarantee
- You’ll be fine if you don’t skip all this effort: Adding structured data will be one of the key ways to outrank competitors who are not using it. Besides, it’s a great white hat practice that is likely to keep Google happy.
Need a quick consult on using structured data for your site. Reach out to us today.
Watch: We are a Content-First Agency